
Cómo enfocar una web a la captación de leads
Se acerca fin de año, y es muy probable que tu empresa comience a pensar que es buen momento para cambiar esa página web que lleva unos 3 años sirviendo a la empresa, en un horario de 24 horas al día los 365 días del año. A pesar de ser el “empleado” que más tiempo trabaja para la empresa, ¿es el más productivo? Seguro que no. Es hora de cambiar tu web corporativa en la que sólo se habla de ti, en otra que hable de soluciones a los problemas de tus ‘buyer personas’ y capture leads. ¿Estás dispuesto a hacer este cambio? Entonces acompáñame durante este post, tengo algo interesante que contarte.
Se terminó dejar el cambio de la web de la empresa para otro momento. Tu jefe está decidido y tú también. Es el momento de hacer una renovación de la imagen digital de la empresa. Durante estos 3 años de vida de tu actual web, has leído muchas cosas sobre usabilidad, perfil del usuario, marketing de contenidos, inbound marketing y muchas cosas más. La página que encargasteis hace años os gustó mucho estéticamente en ese momento, pero ves que los estilos y las posibilidades, así como las tendencias, han cambiado. Esta web no os da demasiado trabajo: funciona bien; pero tampoco os genera leads, y mucho menos clientes.
Volvemos a la entrada de este post. ¿Por qué no aprovechar al “empleado” que más horas echa en la empresa? Es hora de convertir tu web en una página dirigida a la captación de leads y clientes. Si no haces esto, estarás dejando de ganar dinero, o lo que es peor, lo estarás perdiendo.
7 tips para crear tu nueva Web de captación de leads
Desde nuestra experiencia en Artyco, podemos enumerarte una serie de consejos que a nosotros nos son útiles a la hora de afrontar un nuevo proyecto web. Son estos:
1. No pienses en la gran plataforma y comienza por lo más sencillo.
No te estamos diciendo que pienses en pequeño, sino que teniendo bien clara la estrategia de tu web, y lo que quieres contar en ella, la lances con los contenidos justos. Hoy día disponemos de una gran cantidad de herramientas analíticas que nos permitirán ir valorando esa web inicial. Gracias a este análisis, podremos ir creciendo, pero en aquello que realmente funciona. ¿Verdad que ahora suena mejor y más sensato?
2. Pregunta a tus clientes o tus ‘buyer personas’.
Olvídate de tus ideas, pensamientos o qué crees que buscan tus clientes. Si quieres saber cuál es el color favorito de tu amigo, se lo preguntas, ¿verdad? Pues haz lo mismo con tus clientes. Estudia cuál es tu ‘buyer persona’ o cliente ideal, y qué problemas tiene, así como de qué manera puede tu empresa solucionárselos.
Una vez tengas claro cuáles son sus problemas y cómo puedes solucionárselos, deberás diseñar la web centrada en un embudo de conversión enfocado en ese cliente. Este embudo es necesario que lo crees en Analytics y así poder ir comprobando su estado, y si funciona o no.
3. Olvídate de tu empresa.
Se que es difícil, pero sinceramente, utilizar unos textos dentro de la web, en los cuales sólo se hable del negocio, tus méritos y todas las bonanzas que tienen tus productos y servicios, no funciona. En la mayoría de los casos, los usuarios que visitan esas webs, no se sienten identificados. Si lo que quieres es transmitir solidez y estatus empresarial, adelante, pero no pienses en convertir.
Para conseguir clientes a través de tu página web debes crear los textos pensando en ellos. Es decir:
- En sus necesidades y problemas que les han llevado a visitar tu página.
- En las causas que les han llevado a comenzar una búsqueda.
- En sus puntos más críticos.
- Utilizando su lenguaje en el cual se vean identificados, no el tuyo.
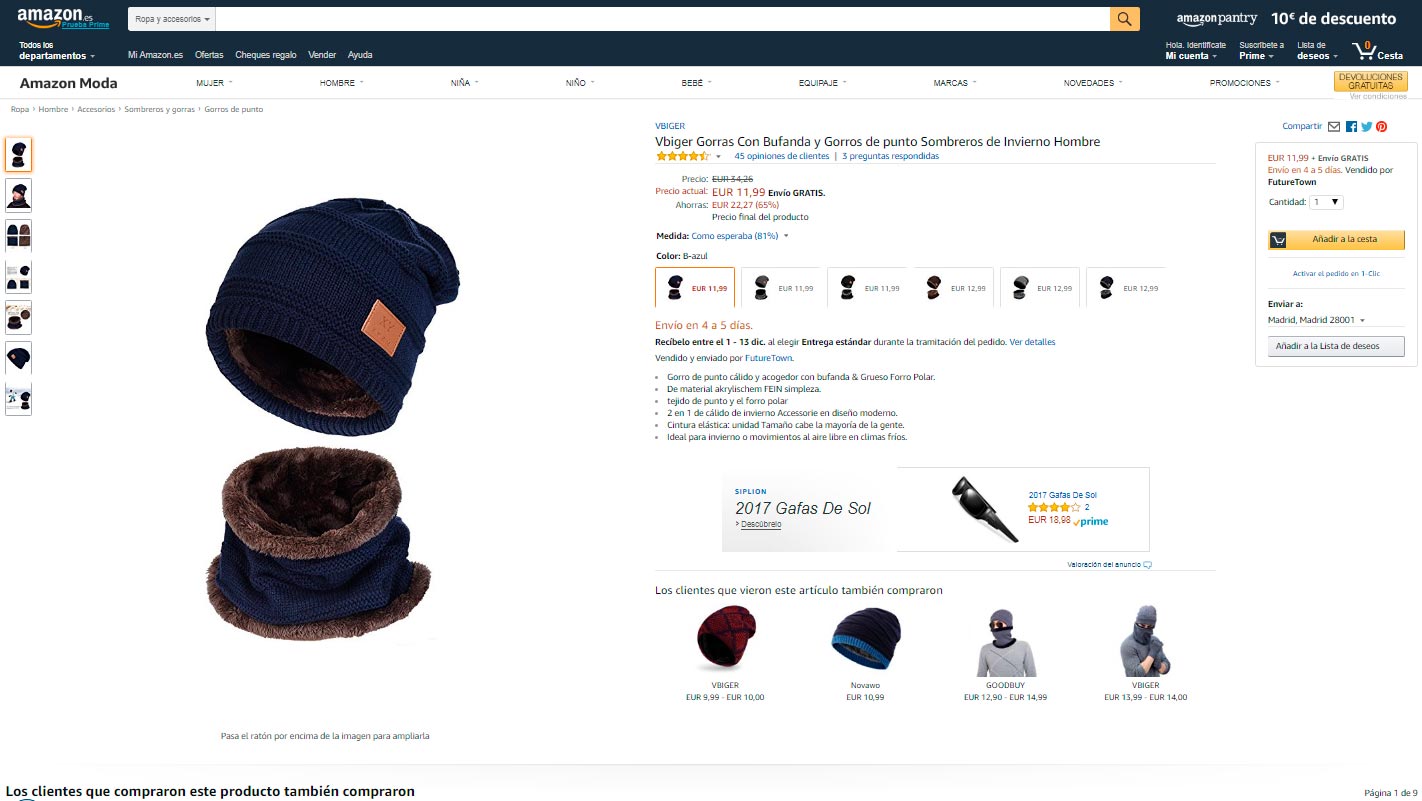
Lo ideal es poder ofrecer a tus usuarios unos contenidos personalizados en función de su navegación web anterior. Para mí el mayor experto en realizar esto de una manera realmente eficaz, es Amazon. En este gigante de la venta online, puedes encontrar sugerencias de productos en función del historial de navegación web, sugerencias de productos con precios superiores para incentivar el ‘upselling’, o recomendaciones destacadas.
4. Conoce cómo reaccionan los usuarios
Una encuesta puede ayudarte, pero no todos tus clientes están dispuestos a responder a tus preguntas una vez han visitado tu página web. Sin embargo, no te desesperes, existen dos métodos aún mejores, ya que puedes analizar su comportamiento sin saber ellos que lo estás haciendo, evitando los sesgos que tiene toda investigación, al saber el estudiado que le están analizando. Estos dos métodos son:
- Los test A/B. Realiza diferentes diseños y comprueba cuál de ellos es el que mejor funciona en relación a los objetivos que has fijado para este. ¿Cuál te genera más conversiones? Elimina el perdedor y quédate con el ganador. O aún mejor, realiza otro diseño basado en el ganador y sustituye el perdedor por este nuevo, en una lucha continua por mejorar.
- Los mapas de calor. Identifica cuáles son los focos de atención del usuario en cada una de tus páginas, de cara a ir conociendo qué les interesa más y llevar las CTA`s (call-to-action) a aquellas zonas más calientes.
5. Optimiza la experiencia de usuario (UX)
La experiencia de usuario es básica para conseguir captación de leads en tu página web. Dedica tiempo a probar tu web allí donde los usuarios interactúan contigo. Es fundamental que pienses en hacerle fácil el recorrido por tu site a tu ‘buyer persona’. Para ti tu site es fantástico y te gustaría que dedicara su tiempo a cada uno de los espacios que has preparado para él, sin embargo la realidad es bien distinta. Un cliente de un eCommerce, por poner un ejemplo, lo que desea es “entrar-comprar-marchar”, y cuanto más rápido mejor, ya que su tiempo es oro.
Por tanto, no le hagas perder tiempo con pasos intermedios y opciones que lo único que aportarán es que ese potencial se marche sin convertir.
Estos son algunos consejos rápidos de usabilidad que te puedo dar:
- Reduce todo lo que puedas el tiempo de carga de tu página.
- Optimiza tu página para móviles.
- Utiliza animaciones.
- Invítale a realizar una acción dentro de tu página.
- Incorpora un motor de búsqueda interno.
- Facilita la navegación en contenidos demasiado extensos, con un menú previo al contenido, enlazable.
- Utiliza imágenes y vídeos relevantes.
6. Trabaja el SEO de tu página web desde los inicios
A la vez que trabajas en el diseño de tu página web, debes tener muy en cuenta la optimización de esta de cara a los buscadores. Es más, debes pensar desde el punto de vista de la conversión, así que calcula muy bien qué KeyWords vas a potenciar con el fin de atraer esos usuarios y que se conviertan en clientes.
En este apartado debes de planificar también, qué palabras clave y contenidos relacionados con ellos, vas a distribuir en tu página web, con el objetivo de atraer esas ‘buyer personas’ que tanto te interesan.
Ya en otro punto algo más estructural, es necesario que planifiques y estudies muy bien tus títulos y metadatos, cuidando que estén correctamente redactados, que inciten a la acción y evitando las duplicidades.
7. Diseña muy bien el funnel de conversión de tu página para cada uno de tus ‘buyer personas’
Para mí, este es uno de los aspectos clave, y elemento diferenciador básico entre una web enfocada a captación de leads y otra que no.
Lo normal es que en tu página web, de todas las visitas que te llegan, conviertan entre un 1 y un 5%. Esto quiere decir que esta cantidad será la que llegue al final de tu embudo.
Para completar este proceso, los elementos básicos que intervienen son: una llamada a la acción, un formulario a través del cual recoger los datos del lead, una página de agradecimiento, y un email de confirmación.
Un ejemplo de embudo podría ser este:
- Tus visitas llegan a la página de inicio.
- De todas estas, sólo continúan un 40%, haciendo clic en uno de nuestros servicios un 50% de estos 40% que continúan.
- De estos que han llegado a tu página de servicio, un 30% hace clic en tu botón de contacto.
- De ese 30%, sólo un 40% completan el formulario y les llega el email de confirmación.
Al final, hemos obtenido un 2,4% de tasa de conversión.
Este es el estudio y análisis del funnel que debes realizar en cada una de las páginas de tu web destinadas a convertir. Como ves, es ponerte en el lugar de tus clientes e ir analizando las huidas en cada fase, para ir mejorando una por una en función de los resultados que vayamos obteniendo, de cara a aumentar esa conversión.
¿Quieres que te ayudemos con tu nueva web? Nos encantan los retos y seguro que tu proyecto está cargado de ellos. ¿Nos lo cuentas?

¿Quieres aumentar tus ventas?
Te ayudamos a crear estrategias completas de Marketing Online que te ayuden a aumentar tu tasa de conversión. Contacta con nosotros.